この情報はiMac5kやAdobeRGBを表現出来るような広色域モニターに限った事ではなく、一般的なパソコンでも当てはまるので、ブラウザを通して見ている写真の「本当の色」を知りたくなったら考えてみてください。
正しい色で見る為のおすすめブラウザ
今のブラウザはアカウントごとに同期し、複数PCを使う場合や、スマホと同期させて使う場合など、利便性が良いので純正ブラウザの他に、もう一つブラウザをインストールして使っている人は多いと思います。
僕はPCモニターを一般的な液晶モニターから、カラーマネージメントモニターに変え、しかもAdobeRGBの広色域を表現できる↓
に変えたので、小さなアイコンさえも彩度が上がって見えてしまいます。
当然、ブラウザの色も彩度があがり、自分のこのサイトでさえ違った色(オレンジ色が黄色に見える訳ではない)で見えるので違和感がありました。
そこで、どのブラウザが色を正確に表現しているのか調べてみました。
「正確に」となると理論上ありえない様ですが、ここでの正確とは可能な限り「近似色」という事です。
逆に「近似色」と言っても、「一見して色が違うようには見えないけど、よく見ると違う色」という事でもありません。
条件はWin10PC+BenQSW2700PT(AdobeRGB色域モニタ)と、iMac5kのそれぞれに「Crome」と「Firefox」をインストールして比較しました。
その結果、
おすすめのブラウザは
ズバリ「Safari」です!
Safariですので当然Apple製品に限定されてしまいます。
流石にクリエイター御用達のPCらしく、特段手をわずらわせることなく色を無意識に正確に見ているという事です。
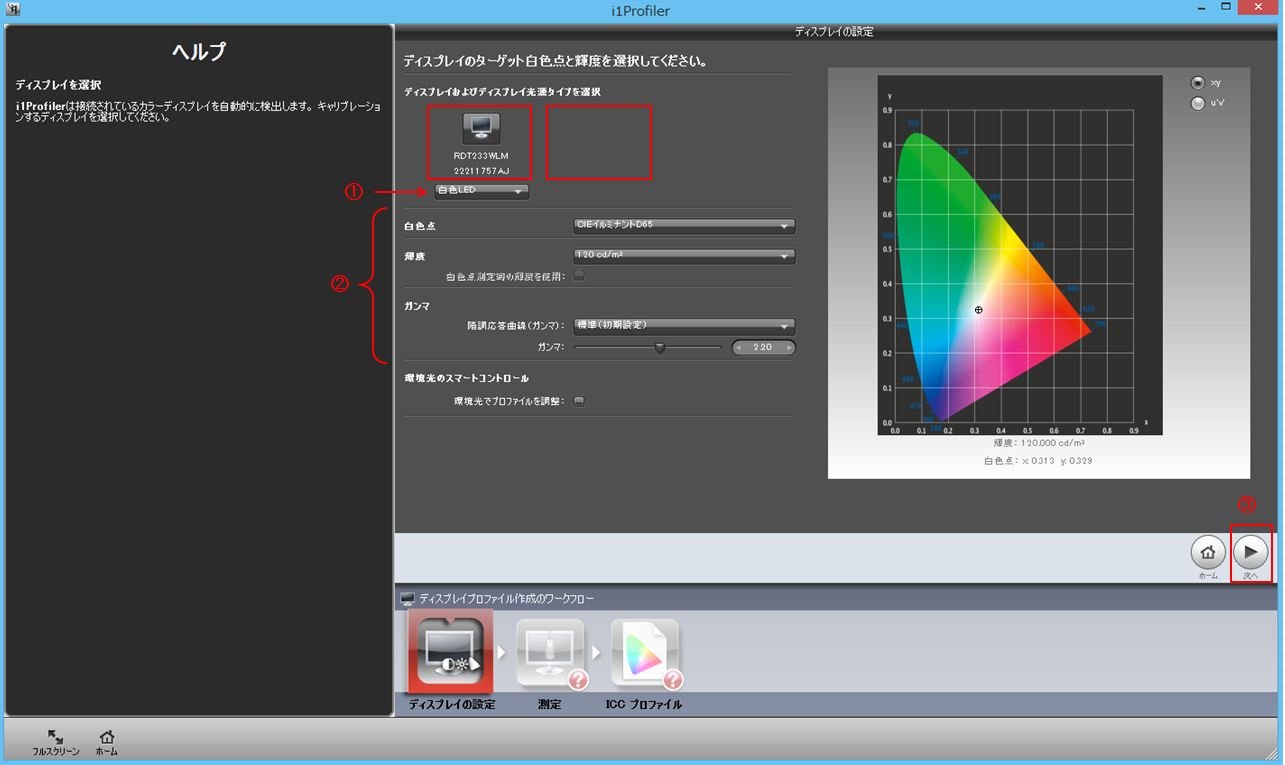
しかし、注意しなければならないのは、あくまでもモニターキャリブレーションをしている前提という事です。
(まだ、やっていない人はこちらの記事を参考に)

「Safari」がなぜ色を正確に表現しているかといえば、それはPC本体でカラーマネージメントをして、ソフトを監視しているから出来る事の様です。
でもそれは純正ソフトの場合で、Macでも「Google Chrome」や「Firefox」を使うときもあると思いますが、その場合は純正ソフトではなので、監視の目が行き届かない様です。
ですので、彩度が上がってしまいます。
それでも、Safari以外のブラウザを使いたい場合もあるとおもいます。
そんな場合は、ちょっとおまじないをかけて「FireFox」を使いましょう。
これは、Win10でも同様です。
特にAdobeRGB色域モニターでは絶対にやらないと「彩度」が上がった「サイト」になり、そこで見えている物は本当の色ではない色で見えている事になります。
おまじないのかけ方
・Firefoxのアドレスバーに「about:config」と入力します。
次の警告は無視して進みます。
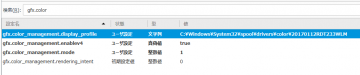
・検索ボックスに「gfx.color」と入力します。
すると次の4つが検索に引っかかります。
それを以下のように変更します。
・2行目の値をダブルクリックし「false」を「true」へ
・3行目の値を「2」から「1」へ変更します。
・4行目は「0」のままで構いません。
さて、
・値が空白の1行目にいよいよ呪文を入れてみましょう。
ここが肝心です。
ここにICCを入力するのですが、そのICCファイルがある場所が問題です。
モニターキャリブレーションをしている人は、自分でカラープロファイルに名前を付けているので、それだと分かると思いますが、そうでない人は現在のICCがどれなのかを調べる必要があります。
Windowsの場合:
デスクトップを右クリックしてメニューから「画面の解像度」を選択し、右側にある小さい青い文字の「詳細設定」を選択します。
次に「色の管理」タブの「色の管理」ボタンを押します。
「デバイス」タブで「ICCプロファイル」が数個一覧になっていると思いますが、その中の最上段にある”(規定)”と表示された前の部分全部を書き留めておきます。
MacOSの場合:
「システム環境設定」の「ディスプレイ」を開き、「カラー」をクリックするとプロファイルの一覧が表示されます。
「このディスプレイのプロファイルのみを表示」にチェックを入れると、残ったものがICCプロファイルです。
これを書き留めておいてください。
以下、
・Win,MacOSの共通作業です。
今やろうとしているのは、そのICCプロファイルのある場所をFirefoxに教える事ですので、その住所(ディレクトリ)を全て先程の1行目に入力する必要があります。
その為にはこれを参考にしてください。
Adobeホームページより引用
Mac OSの場合:
/Library/ColorSync/Profiles
または /Users/[user name]/Library/ColorSync/Profiles
Windows の場合:Windows\system32\spool\drivers\color
ここに先ほどのICCプロファイルがあるのでディレクトリすべてとICC名をつなげて入力してください。
後は、一旦ブラウザを閉じて再起動させれば、本当の色で表示されるはずです。
※ディレクトリをMacで探した時に、Finder に「ライブラリ」が表示されない場合は、Option キーを押しながら移動メニューをクリックします。すると、「ライブラリ」が表示されます。
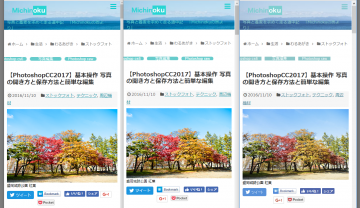
おまじない後のブラウザ比較です。以前の記事を並べてみました。
左から
IE、Crome、Firefoxの順です。
IEとCromeは彩度が高いですね。
一般的なモニターはsRGB色域ですので、、逆に右端のFirefoxがくすんで見えるかもしれませんが、これをAdobeRGB色域のモニターで見ると左の2つはもっと彩度が高く見えています。
iMac5kのSafariでこの写真を見ると、やはり左の2つは彩度が高いはずです。
WinVista以降はカラーマネージメントを多少するようになっている様で、時代とともに改善されているようですので、各OS、ブラウザの動向に関心を持ち、ユーザーも変化に対応する姿勢は必要の様ですね。
その他、WinPCで写真を見る際は「フォト」ではなく「フォトビュワー」で見る事をお勧めします。
しかし、カラーマネージメントって奥が深いですね。
ここにも沼がありました。
以上、冬の行事が本番の2月に燃える奥野路頼でした。
どんとはれ







コメント
はじめまして。仕事柄AdobeRGB対応モニターを使用しておりますが、Safari以外のブラウザの彩度の高さに、何とかならないのかと思い、いろいろ探してこのページに辿り着きました。FireFoxのおまじない大成功です、ありがとうございます。Choromeでもできると良いのですが、とりあえずおまじないをかけたFireFoxに移行しようと思います^^
Yasさん
承認と返信が大変遅れてしまいまして申し訳ありませんでした(汗)
記事がお役に立てた事、それを伝えたいただいた事を大変うれしく思います。
この夏から本業?が忙しくなりブログの更新もままならない状態でしたが、今後も発見や気づき、学習の成果などできるだけ有益な情報を発信できるように頑張ります。
コメント本当にありがとうございました。